| Temas centrales para aprender a modificar una página |
|---|
Introducción a la edición • Editor visual • Editor de código • Enlazar páginas • Construir tablas • Dale estilo al texto • Añadir imágenes
|
Las tablas son una gran herramienta para ayudar a mostrar datos, hechos y otra información de una forma organizada en tus páginas. Las tablas pueden crearse tanto en el editor visual, o usando wikitexto en el editor clásico. Es importante considerar cuál es el propósito de las tablas y usarlas principalmente para mostrar datos.
Usando el editor visual[]

El botón de inserción de tablas en el editor visual.
Usar el editor visual ofrece una experiencia sencilla al crear una tabla. Te permite interactuar de una manera más intuitiva y accesible con sus contenidos y propiedades.
- Abre una página y edítala usando el editor visual.
- Selecciona "Insertar" y presiona la opción "Tabla".
- Aparecerá una tabla de 4 x 4. Selecciona una celda para agregarle un valor escribiendo en ella.
- Seleccionar más de una celda permite también fusionarlas o separarlas.
- Selecciona las flechas alrededor de la tabla y aparecerá un menú con opciones para cambiar la estructura de la fila o columna.
Usando el editor de código[]
Si eres un editor avanzado, puedes aprender a editar una tabla en el editor de código, que permite un mejor control de la estructura de la tabla, editando el wikitexto de la página. El wikitexto es, de varias maneras, solo un atajo para HTML. Si estás familiarizado con HTML, posiblemente se te haga más sencillo crear una tabla de wikitexto.
Sintaxis de tabla[]
Aquí hay una tabla que te ayudará a entender la conexión entre wikitexto y HTML:
| Descripción | Lo que escribes |
|---|---|
| Inicio de tabla (equivalente a <table>)
|
{|
|
| Subtítulo de tabla (equivalente a <caption>)
|
|+
|
| Fila inicial de tabla (equivalente a <tr>)
|
|-
|
| Encabezado de tabla (parte de una fila; equivalente a <th>)
|
! o !!
|
| Celda de tabla (parte de una fila; equivalente a <td>)
|
| o ||
|
| Fin de tabla (equivalente a </table>)
|
|}
|
| Prerequisitos de tabla en tabbers | {{!}}
|
Para más sobre la sintaxis de wikitexto, véase la página Ayuda:Tablas/Wikitexto.
Editor visual - modo fuente[]

El botón de inserción de tablas en el editor clásico de 2017.
El modo fuente del editor visual, también conocido como editor de wikitexto de 2017, es un derivado del editor visual diseñado para editar wikitexto.
- Abre una página y edítala usando el editor fuente.
- Selecciona "Avanzado" y presiona el icono de tabla.
- Aparecerá una tabla con el siguiente código:
{| class="article-table"
|+ Leyenda
! Celda de cabecera !! Celda de cabecera
|-
| Celda de contenido || Celda de contenido|}
- 4. Edita la tabla a tu gusto, previsualiza tus cambios y guarda los cambios.
Editor clásico[]

El botón de inserción de tablas en el editor clásico de 2010.

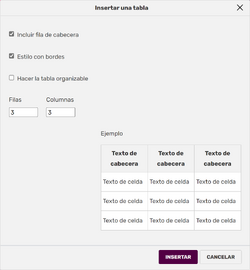
La interfaz "Insertar tabla" para ajustar las propiedades.
El editor clásico, también conocido como editor de wikitexto de 2010, es el editor de wikitexto general.
- Abre una página y edítala usando el editor clásico.
- Selecciona "Avanzado" y presiona el icono de tabla.
- Se abrirá una interfaz para ajustar la tabla que quieras añadir.
- Ajusta si es ordenable, si tiene fila de cabecera, si tiene bordes y cuántas filas y/o columnas tiene.
- Aparecerá una tabla con el siguiente código por defecto (a menos que hagas cambios con el paso anterior):
{| class="wikitable"
|-
! Texto de cabecera !! Texto de cabecera !! Texto de cabecera
|-
| Ejemplo || Ejemplo || Ejemplo
|-
| Ejemplo || Ejemplo || Ejemplo
|-
| Ejemplo || Ejemplo || Ejemplo
|}
- 6. Edita la tabla a tu gusto, previsualiza tus cambios y guarda los cambios.
Mejores prácticas[]
Aunque las tablas pueden ser usadas para diseño, no deberían de usarse así. Los resultados en dispositivos móviles son extraños porque las tablas no son responsivas. Es decir, en pantallas de diferentes tamaños se ven diferente, y a veces mal. Poner imágenes en las tablas puede hacer que los resultados sean ilegibles en móvil. Si haces páginas o una secciones completas de artículos usando solo tablas, sería bueno que pienses cómo cambiar de estrategia.
En su lugar, tal como ha sido argumentado desde al menos 2004, las tablas deberían ser únicamente para datos.
Aquí hay unos puntos a considerar a la hora de usar tablas:
- A medida que aumentas el número de columnas, aumentan las posibilidades de que tu tabla no se muestre correctamente en un dispositivo móvil. Piensa bien si es realmente necesario usar todas esas columnas.
- Algunos juegos usan iconos, lo que significa que poner esos iconos en la tabla pueda ser necesario y muchas veces será más comprensible. Si editas en un wiki de este tipo, asegúrate de que todas las imágenes sean del mismo tamaño, y haz que ese tamaño no sea más grande de lo que debería. Todo lo que tenga más de 25px de ancho puede traer problemas. Además, asegúrate de usar texto al lado de los iconos, par que los que no estén familiarizados con los iconos puedan entender.
- Es muy común el uso de avisos en la parte superior de un artículo, como {{Borrar}}, usando una tabla. Esto puede ser problemático en móviles y a la mayoría de los lectores en dispositivos móviles no les interesan estos avisos. Puedes evitar este problema agregándole la clasificación de plantilla de Aviso.
- Un caso similar al anterior es el uso de navboxes (cuadros de navegación) que tienen enlaces a las páginas relacionadas usando tablas. Asegúrate de marcar esa plantilla como Navbox.
- Siempre revisa cómo se ve tu tabla en un dispositivo móvil.
Véase también[]
- Aprende a crear y usar plantillas.
- Aprende a diseñar tu propia infobox.
- Aprende sobre los editores de páginas.
- Aprende sobre la sintaxis de wikitexto de tablas.
Ayuda y comentarios[]
- Navega y busca otras páginas de ayuda en Ayuda:Contenidos.
- Revisa Comunidad Central de Fandom para más fuentes de ayuda y soporte.
- Revisa Contactar con Fandom para saber cómo reportar algún error o algún paso que no esté claro en este artículo.